在JavaScript中,数组是一种常用的数据结构,可以存储多个数据项。有时候我们需要对数组进行操作,比如删除其中的某些数据。本文将介绍如何使用JavaScript中的splice()方法来删除一个数组中的另一个数组的数据。

为什么需要删除数组数据
了解splice()方法
2.1splice()方法的定义和用法
2.2splice()方法的参数解析

删除另一个数组的数据
3.1使用for循环和splice()方法删除数据
3.2使用filter()方法删除数据
3.3使用findIndex()方法删除数据

删除指定条件下的数据
4.1使用filter()方法删除满足条件的数据
4.2使用splice()方法删除满足条件的数据
注意事项与技巧
5.1注意splice()方法对原数组的影响
5.2避免使用delete关键字删除数组元素
5.3使用适当的算法提高删除效率
实际应用场景举例
案例演示及代码解析
常见问题及解决方案
相关资源推荐
结论
参考文献
正文:
为什么需要删除数组数据
当我们处理数组数据时,有时候需要删除其中的某些数据。比如,我们可能需要根据用户选择的条件,从一个包含所有数据的数组中删除部分数据,以便于后续的数据处理和展示。
了解splice()方法
2.1splice()方法的定义和用法
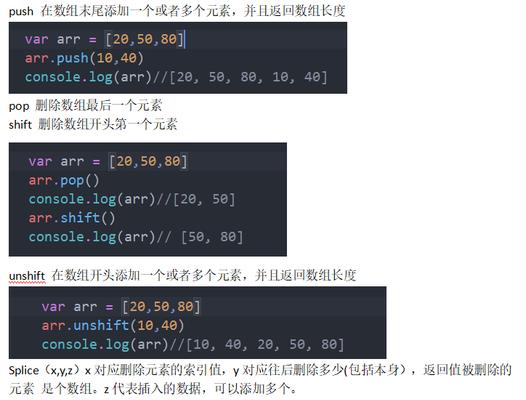
在JavaScript中,splice()方法是一个用于增删改数组元素的方法。它可以实现在指定位置添加、删除或替换数组元素。
2.2splice()方法的参数解析
splice()方法的参数非常灵活,主要有三个参数:起始位置、删除的元素个数和要添加的元素。可以根据具体需求,自由组合这些参数。
删除另一个数组的数据
3.1使用for循环和splice()方法删除数据
一种常见的删除另一个数组数据的方法是使用for循环遍历要删除的数组,并利用splice()方法删除匹配的数据。这种方法适用于较小规模的数组,但在大规模数据处理时效率较低。
3.2使用filter()方法删除数据
使用filter()方法可以更简洁地删除数组中的数据。该方法返回一个新的数组,其中包含满足条件的元素。可以利用这一特性来删除另一个数组中的数据。
3.3使用findIndex()方法删除数据
findIndex()方法用于查找数组中满足条件的第一个元素,并返回其索引。我们可以结合splice()方法,使用findIndex()方法找到要删除的元素索引,并删除该元素。
删除指定条件下的数据
4.1使用filter()方法删除满足条件的数据
filter()方法不仅可以删除另一个数组中的数据,还可以根据指定条件删除数组中的数据。只需要在filter()方法的回调函数中设置合适的条件即可。
4.2使用splice()方法删除满足条件的数据
如果我们需要直接在原数组上进行操作,可以使用splice()方法结合for循环来删除满足条件的数据。
注意事项与技巧
5.1注意splice()方法对原数组的影响
splice()方法会直接对原数组进行修改,删除元素后会改变原数组的长度和索引。
5.2避免使用delete关键字删除数组元素
使用delete关键字只会将数组元素设置为undefined,并不会实际删除元素。这会导致一些意想不到的问题。
5.3使用适当的算法提高删除效率
在处理大规模数据时,我们应该选择合适的算法来提高删除操作的效率。比如,使用二分查找算法来确定要删除的元素位置。
实际应用场景举例
通过一些实际应用场景的举例,我们可以更好地理解如何使用JavaScript数组操作来删除另一个数组的数据。
案例演示及代码解析
通过一个案例演示和代码解析,我们可以深入了解如何具体实现删除另一个数组的数据。
常见问题及解决方案
在实际操作中,可能会遇到一些常见问题,本节将给出相应的解决方案。
相关资源推荐
推荐一些相关的学习资源和文档,供读者进一步学习和扩展。
结论
本文的主要内容和要点,强调删除数组数据的重要性和方法。
参考文献:
列举本文参考的相关文献和资料,供读者深入学习和了解相关知识。